CSS总结(未完成)
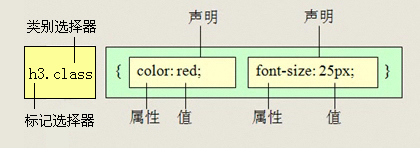
CSS构造块
「1. HTML的局限性」
- HTML满足不了设计者的需求,可以将网页结构与样式相分离,这样就可以在不更改网页结构的前提下,更换网站的样式。
- 操作HTML属性不方便
- HTML里面添加样式带来的是无尽的臃肿和繁琐
「2. CSS网页的美容师」
- 让我们的网页更加丰富多彩,布局更加灵活自如。
- CSS最大的贡献:让HTML从样式中脱离,实现了HTML专注去做结构呈现,样式交给CSS
「3. CSS」
- 作用
- 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)\图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS以HTML为基础,提供了丰富的功能,如字体、样式、背景的控制及整体排版等,而且可以针对不同的浏览器设置不同的样式。
「4. CSS注释」
/* 这是注释 */引入样式表
「1.行内式(内联样式)」
通过标签的style属性来设置元素的样式
- style其实就是标签的属性
- 样式属性和值中间是:
- 多组属性值直接用;隔开
- 只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余。
- 缺点:没有实现样式和结构相分离。
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名> 例如: <div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>「2.内部样式表(内嵌样式表)」
也称为内嵌式,将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
- style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
- type="text/css" 在html5中可以省略。
- 只能控制当前的页面
- 缺点:没有彻底分离结构与样式
<head> <style type="text/CSS"> 选择器(选择的标签) { 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; } </style> </head>「3.外部样式表(外链式)」
也称链入式,是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中。
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
<link rel="stylesheet" href="index.css">「4.团队约定-代码风格」
/*1.紧凑格式 (Compact)*/ h3 { color: deeppink;font-size: 20px;} // 2.一种是展开格式(推荐) h3 { color: deeppink; font-size: 20px; } /* 团队约定-代码大小写*/ /* 样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。*/ /* 推荐 */ h3{ color: pink; } /* 不推荐 */ H3{ COLOR: PINK; }
CSS基础选择器
CSS选择器作用
找到指定的HTML页面元素,选择标签。
CSS基础选择器
「1. 标签选择器」
- 标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
- 作用:可以把某一类标签全部选择出来。
- 优点:快速为网页中同类型的标签统一样式
- 缺点:不能设计差异化样式。
「2. 类选择器」
- 类选择器使用"."(英文点号)进行标识,后面紧跟类名。
- 语法:类名选择器
优点:可以为元素对象定义单独或相同的样式。可以选择一个或者多个标签。注意:类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
长名称或词组可以使用中横线来为选择器命名。 不要纯数字、中文等命名, 尽量使用英文字母来表示。 多类名选择器:各个类名中间用空格隔开。
「3. id选择器」
id选择器使用
#进行标识,后面紧跟id名- 元素的id值是唯一的,只能对应于文档中某一个具体的元素。
「4. 通配符选择器」
通配符选择器用
*号表示,*就是选择所有的标签。它是所有选择器中作用范围最广的,能匹配页面中所有的元素。注意:会匹配页面所有的元素,降低页面响应速度,不建议随便使用
例如下面代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
```css * { margin: 0; /* 定义外边距*/ padding: 0; /* 定义内边距*/ } ```「5. 基础选择器总结」
选择器 作用 缺点 使用情况 用法 标签选择器 可以选出所有相同的标签,比如p 不能差异化选择 较多 p { color:red;} 类选择器 可以选出1个或者多个标签 可以根据需求选择 非常多 .nav { color: red; } id选择器 一次只能选择器1个标签 只能使用一次 不推荐使用 #nav {color: red;} 通配符选择器 选择所有的标签 选择的太多,有部分不需要 不推荐使用 * {color: red;} 「6. 团队约定-选择器」
- 尽量少用通配符选择器
*。 - 尽量少用ID选择器。
- 不使用无具体语义定义的标签选择器。
CSS复合选择器
「1. 后代选择器」
又称为包含选择器
- 用来选择元素或元素组的子孙后代
- 其写法就是把外层标签写在前面,内层标签写在后面,中间用「空格」分隔,先写父亲爷爷,再写儿子孙子。
- 子孙后代都可以这么选择。或者说,它能选择任何包含在内 的标签。
- 当标签发生嵌套时,内层标签就成为外层标签的后代。
- 子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
「2. 子元素选择器」
- 子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
- 其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接
- 这里的子,指的是亲儿子。不包含孙子 重孙子之类。
「3. 交集选择器」
- 其中第一个为标签选择器,第二个为class选择器,两个选择器之间
不能有空格,如h3.special。
「4. 并集选择器」
如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。并集选择器(CSS选择器分组)是各个选择器通过`,`连接而成的,通常用于集体声明。
- 任何形式的选择器(包括标签选择器、class类选择器 id选择器等),都可以作为并集选择器的一部分。
- 并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
「5. 链接伪类选择器」
用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照lvha的顺序。否则可能引起错误。
链接伪类,是利用交集选择器.
- a:link 未访问的链接
- a:visited 已访问的链接
- a:hover 鼠标移动到链接上
- a:active 选定的链接
选择器 作用 特征 使用情况 隔开符号及用法 后代选择器 用来选择元素后代 是选择所有的子孙后代 较多 符号是空格 .nav a 子代选择器 选择 最近一级元素 只选亲儿子 较少 符号是> .nav>p 交集选择器 选择两个标签交集的部分 既是 又是 较少 没有符号 p.one 并集选择器 选择某些相同样式的选择器 可以用于集体声明 较多 符号是逗号 .nav, .header 链接伪类选择器 给链接更改状态 可以用于集体声明 较多 重点记住 a{} 和 a:hover 实际开发的写法
CSS字体样式
font字体
「1. font-size」

微信支付

支付宝支付